Search
Getting Started
Tools & topics
Design System
Components
Functions
Dependencies
Secrets
On this page
Testing tools
Learn the many ways you can test your project.
Learn the many ways you can test your project.
Learn the many ways you can test your project.
On this page
On this page
Testing tools
Testing tools
Testing tools
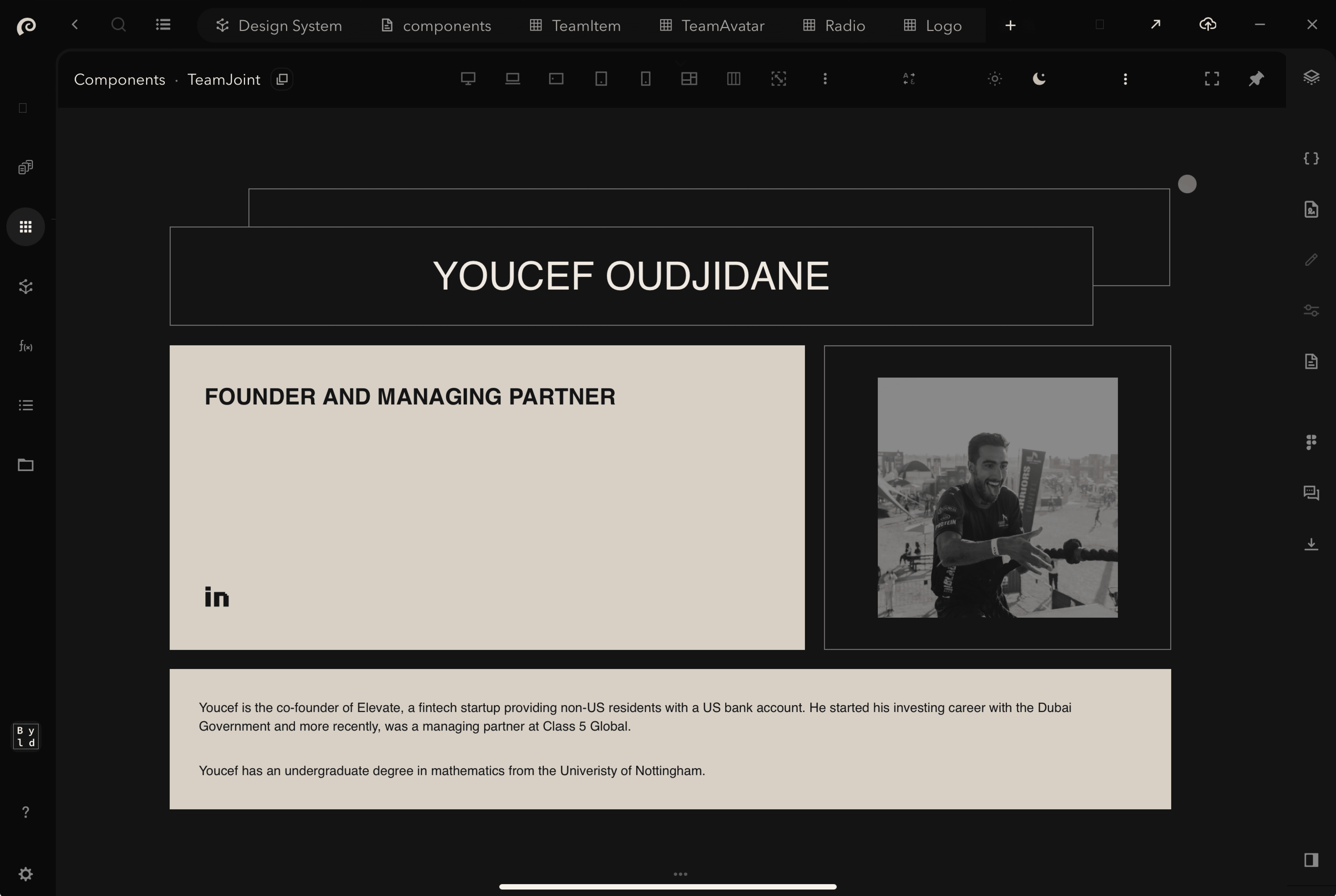
1. Global themes
Explore and interact with your entire library down to the invidual components in different global themes (e.g light mode vs dark mode).
Library
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
Editor
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
Responsive devices
Test your components and pages for responsiveness across a variety of devices, from desktop to mobile and everything in between.
Individual devices - Explore each individual responsive device
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
All devices - Compare all responsive designs side by side
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
Freeform responsiveness - Drag corner in any direction
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.

Breakpoints
Test your components and pages for responsiveness across different breakpoints, from desktop to mobile and everything in between.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
Left to right accessibility
Our left-to-right accessibility tool ensures that your components and pages are accessible and user-friendly for left-to-right language readers. This tool helps you evaluate and optimize your designs for proper alignment, flow, and readability, enhancing the overall user experience for left-to-right text orientations.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
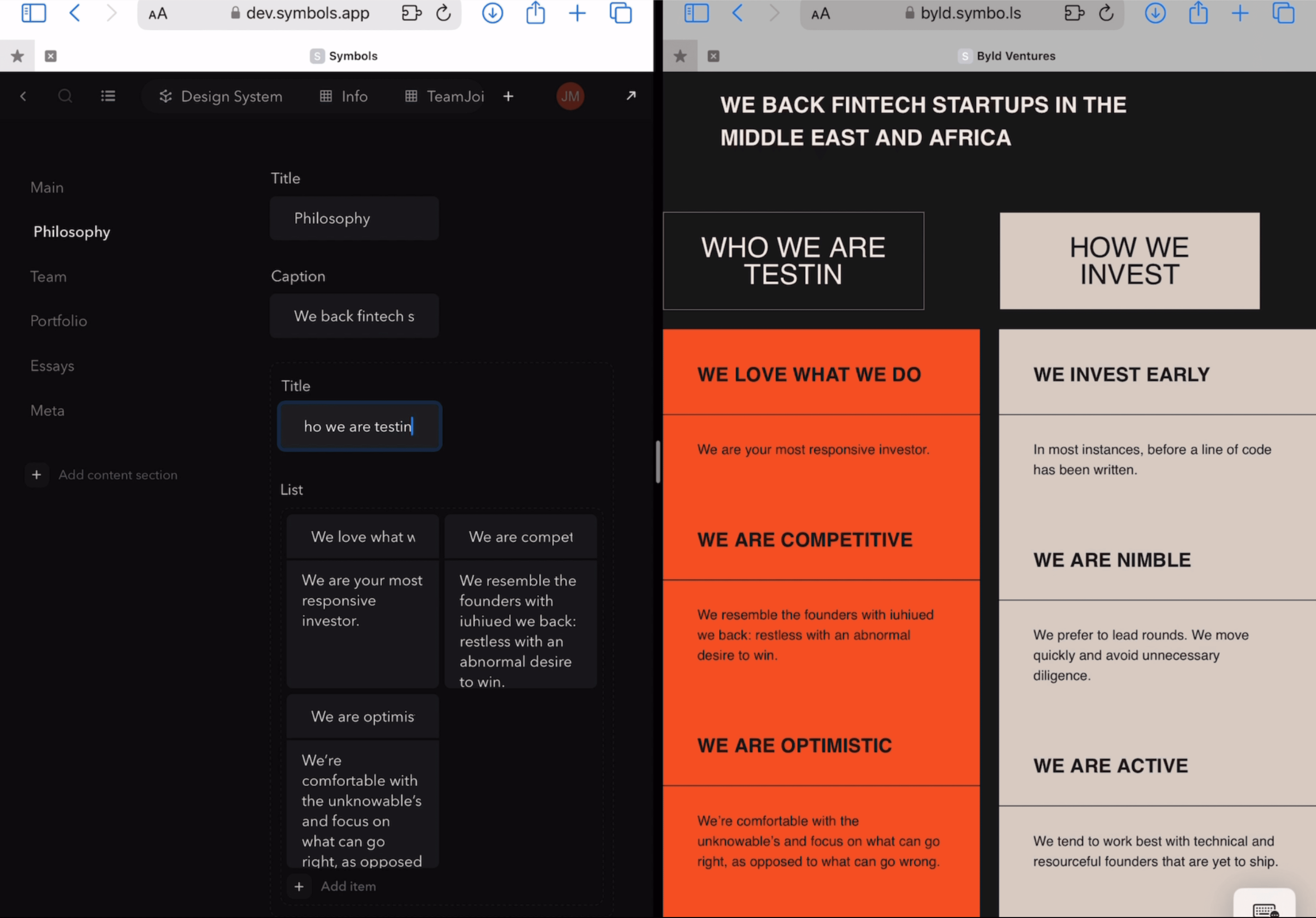
Dev Mode
Experiment with changes in real-time using the dev version of your web project, before you publish changes to the production version.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.

If you have any questions or need assistance, please don't hesitate to contact our support team at support@symbols.app
If you have any questions or need assistance, please don't hesitate to contact our support team at support@symbols.app
If you have any questions or need assistance, please don't hesitate to contact our support team at support@symbols.app