Search
Getting Started
Tools & topics
Design System
Components
Functions
Dependencies
Secrets
On this page
Component Library
The component library contains all the components across your project, Symbols components and marketplace.
The component library contains all the components across your project, Symbols components and marketplace.
The component library contains all the components across your project, Symbols components and marketplace.
On this page
On this page
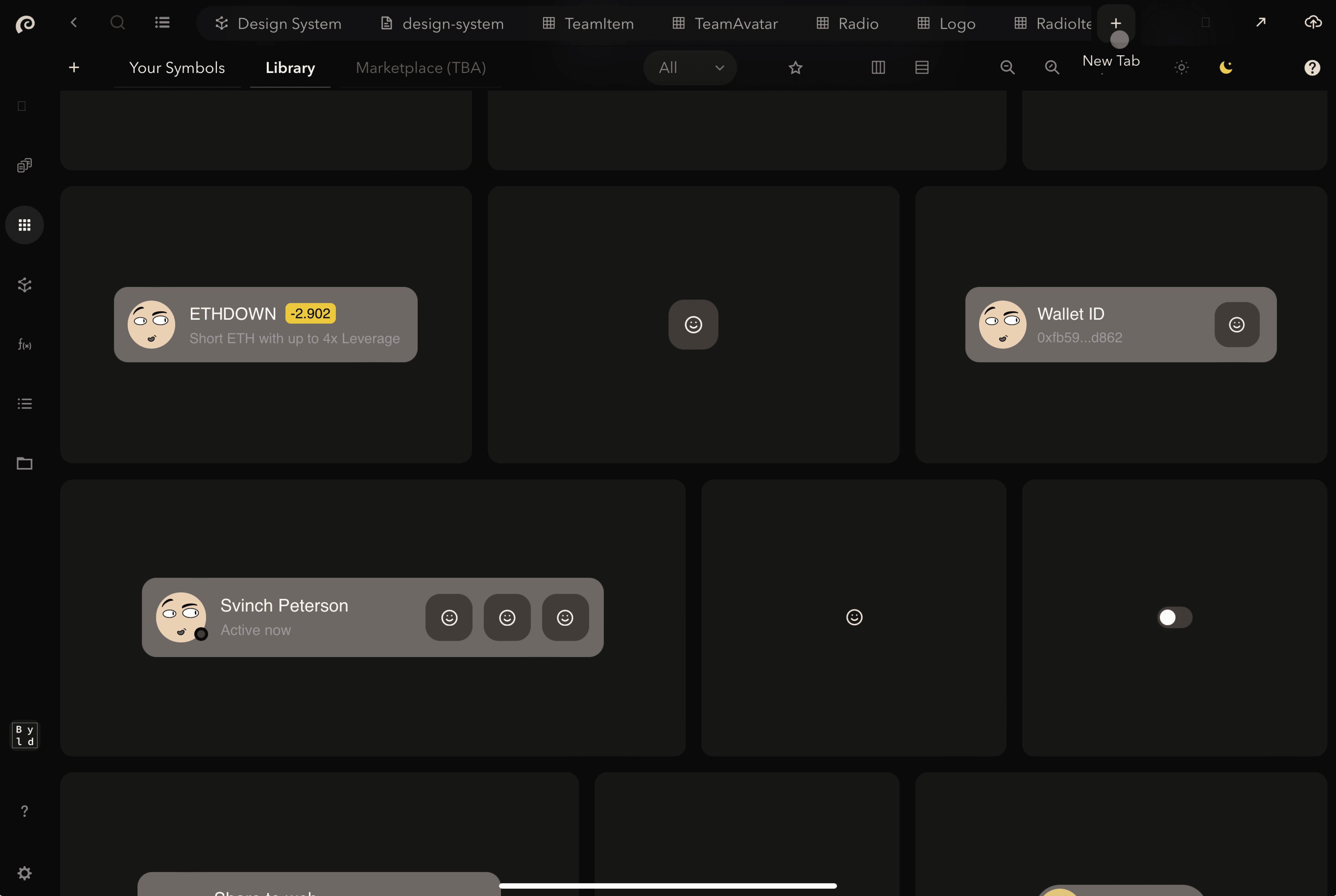
Labelled overview
Labelled overview
Labelled overview
The following labels the toggles in the component library.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.






Add component Initiate creating a component.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
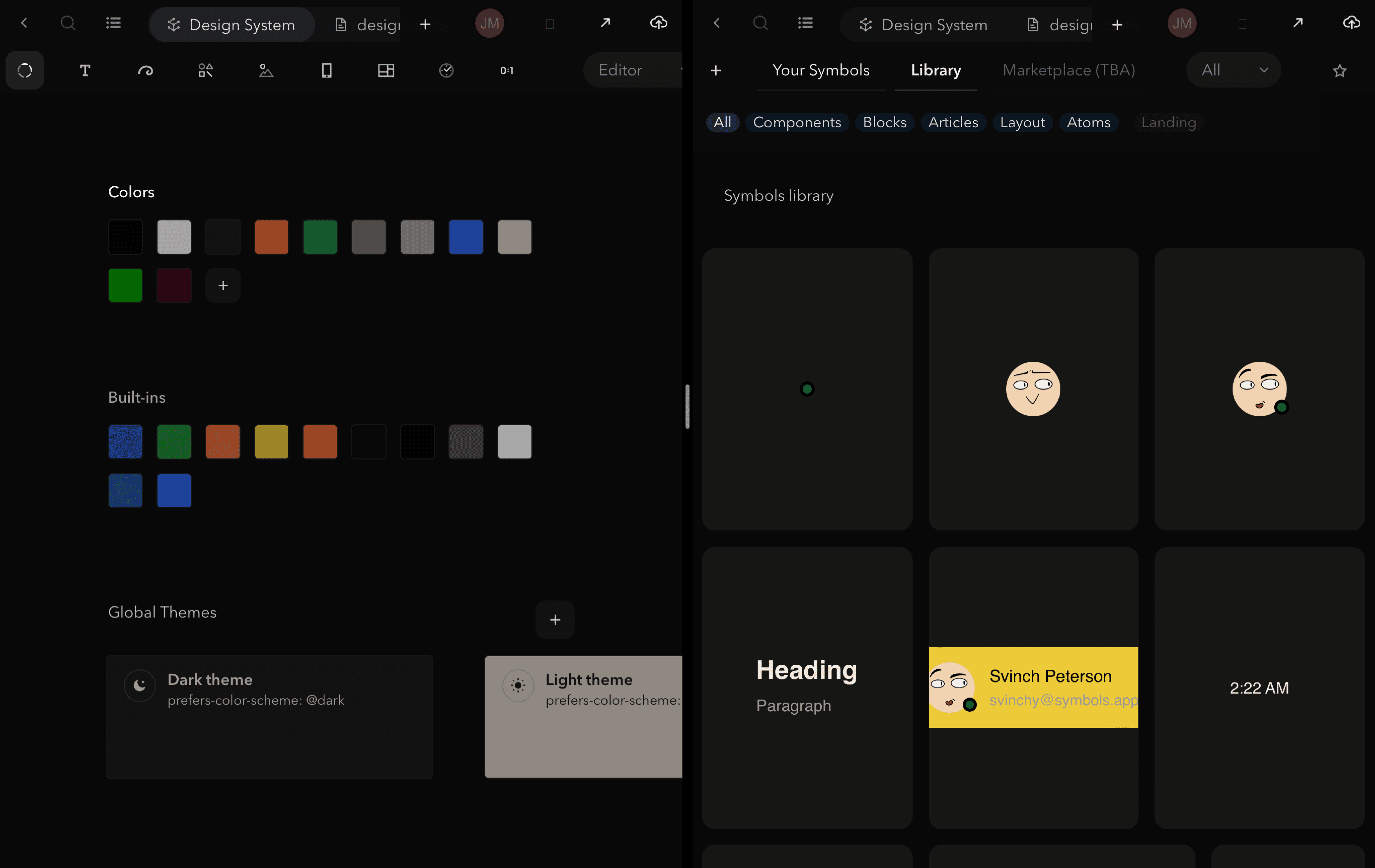
Your Symbols
This is the library that contains all the components used in the project.
3. Symbols library
Shows all components that Symbols has created for you to freely use.
4. Marketplace
Access integrations, component libraries and more.
5. Filter
From all components to recent, draft and more, only show certain components.
Favourite
The library will only show components that have been labelled as favourite
7. Viewing options
View the components with different displayed information, such as with titles + description
8. Zoom in / out
Increase or decrease the size of the components to see more or less in the same view
9. Global themes
View the library in different global themes, including light or dark mode
10. Documentation
Access documentation for the component library
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
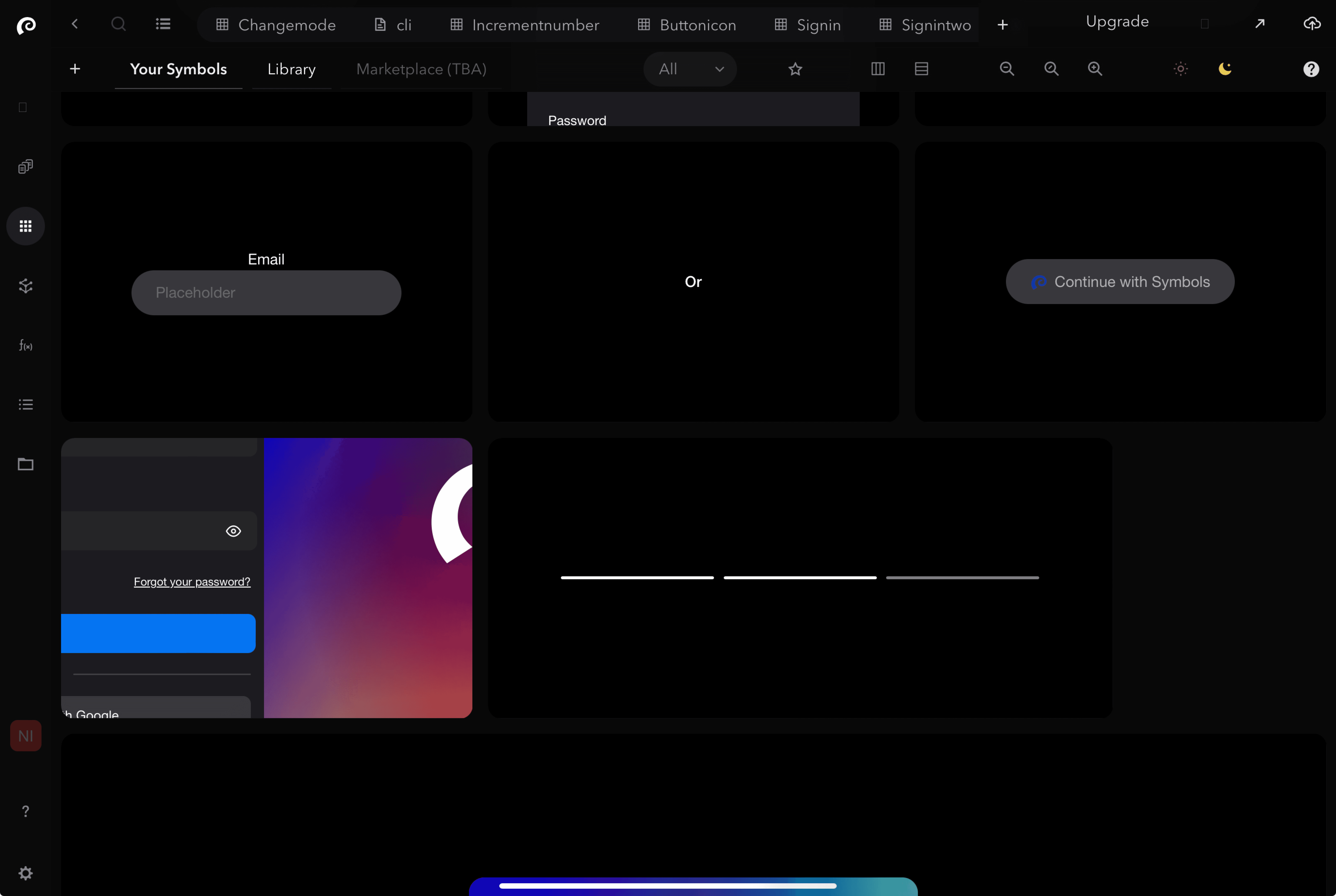
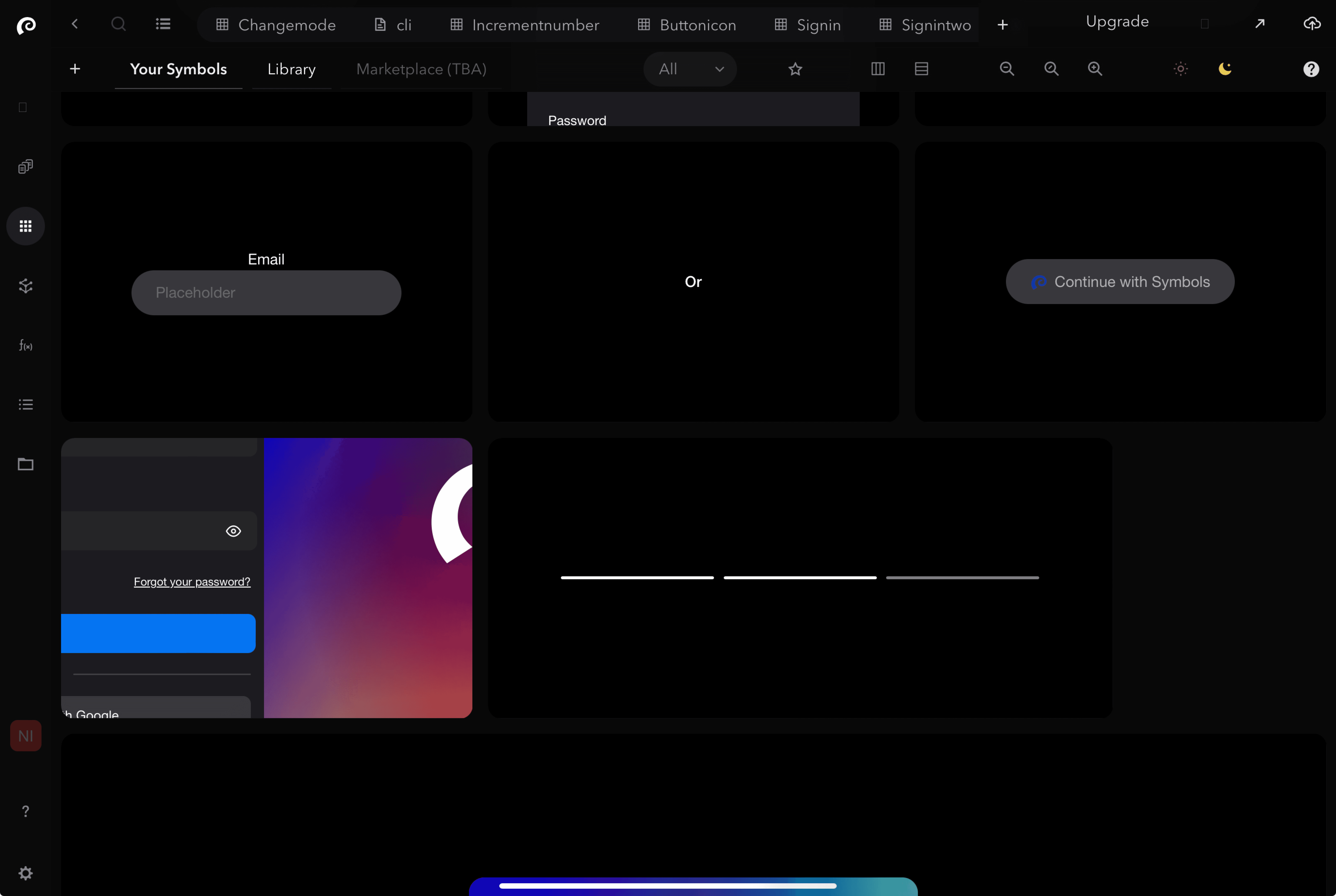
How to use the component library
How to use the component library
How to use the component library
Add and organise all components you plan on using for your web project, whilst keeping the library up to date by making any necessary changes to the components.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
Fetch components from the library to add to your pages and build your web project.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
Best Practices
Best Practices
Best Practices
The following details the toggles available to viewing and filtering your components..
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
Increase library reusability with tags & description
By adding tags and descriptions to components, you can streamline the process and increase the efficiency of finding the components you want to reuse.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
2. Use Symbols components
Reuse Symbols components instead of spending time creating similar ones.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
3. Rebrand the entire component library
Visually rebrand all components in the library in real-time by keeping the component library and style guide menu open in two separate tabs side by side. For example, changing a theme that is used by several components will be reflected immediately in the library.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.

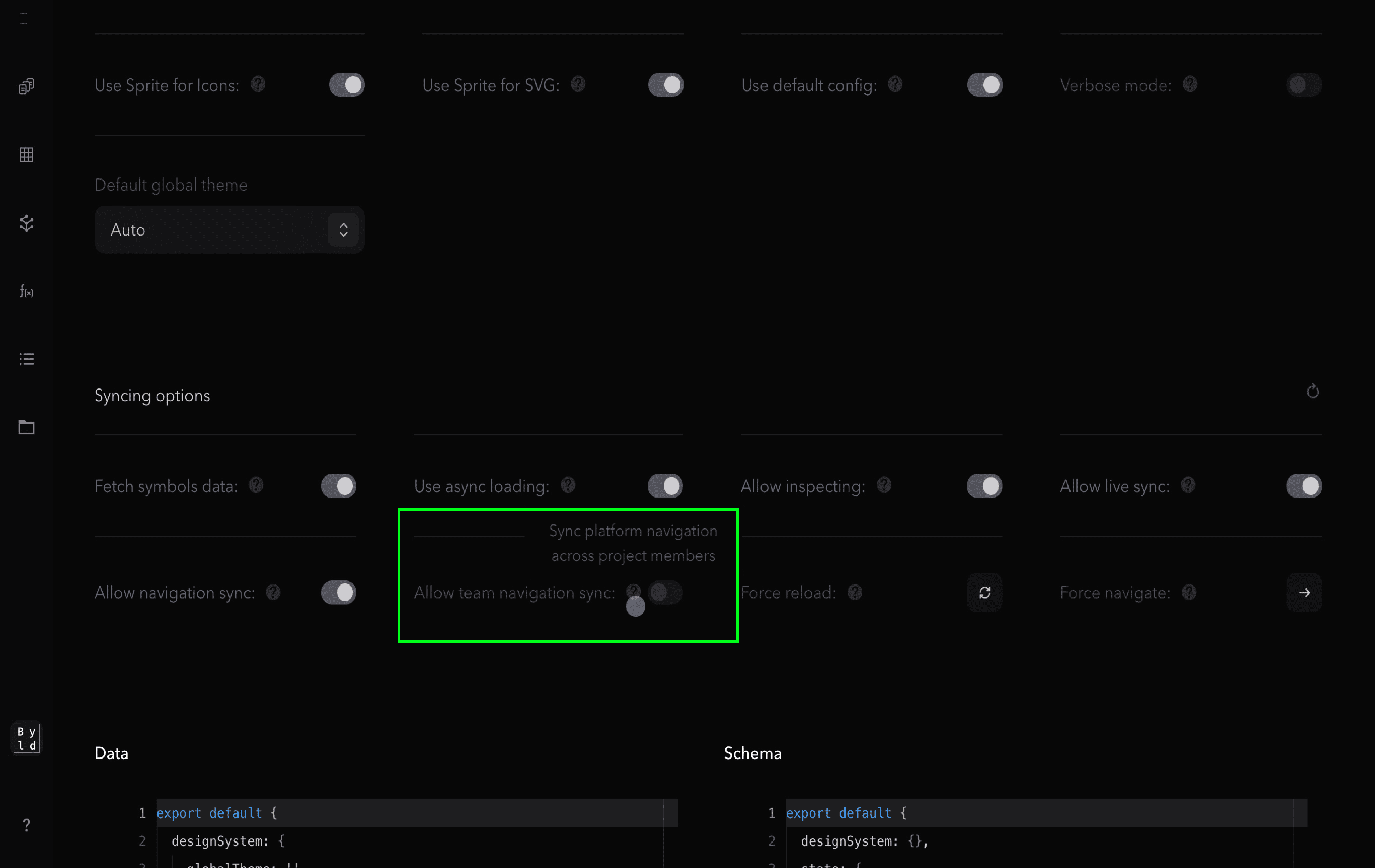
Turn platform syncing off (in settings) to open/use separate parts of the plaform via different tabs, at the same time.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.

4. Review existing components before creating new ones
Increase workflow efficiency by reusing existing components from the library, instead of creating new ones when similar components are already available.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.

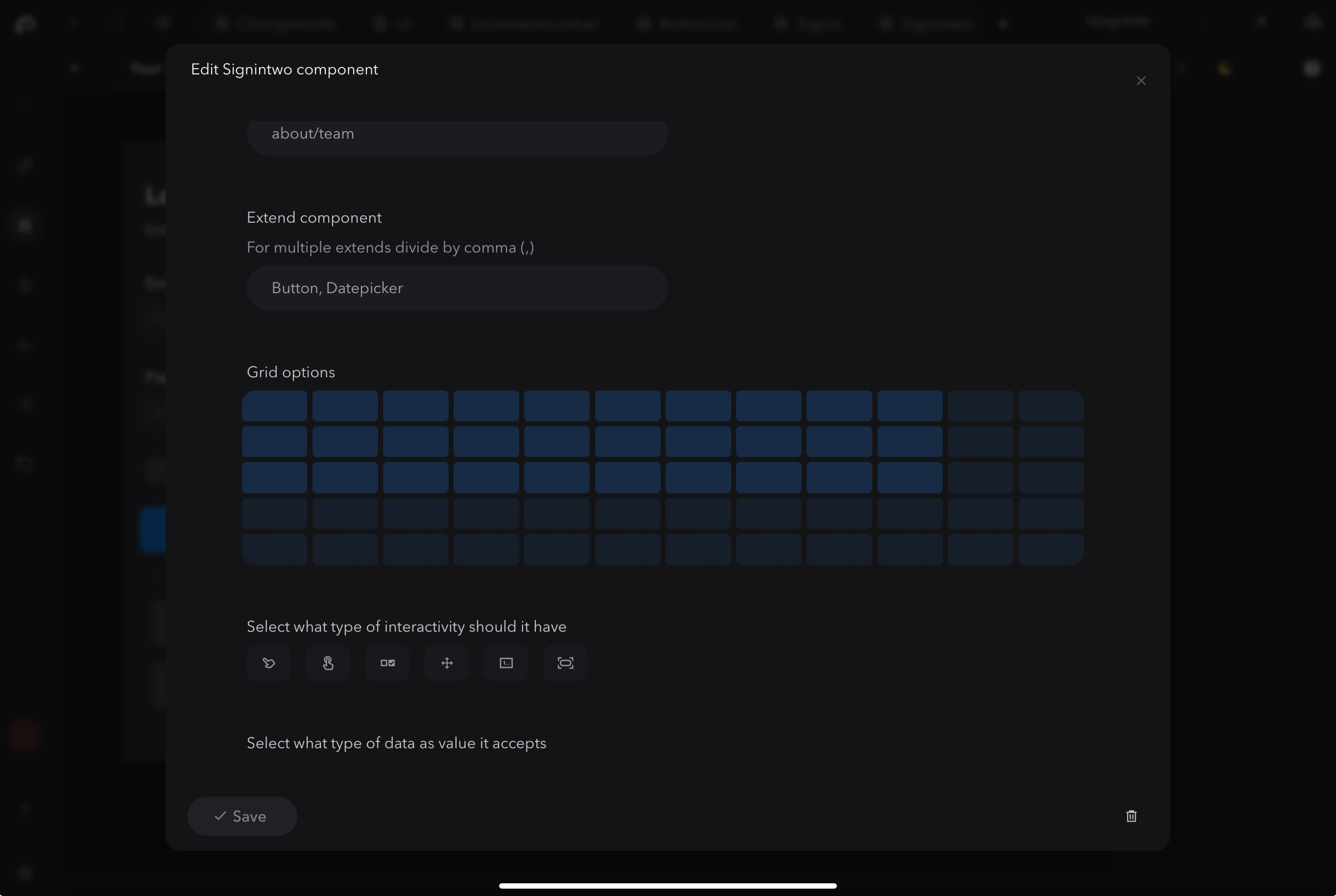
5. Adjust grid option for each component thumbnail
Adjust the height and width of a component’s thumbnail (see label 16). Especially section and block components that require taking up more space to be fully seen.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.



If you have any questions or need assistance, please don't hesitate to contact our support team at support@symbols.app
If you have any questions or need assistance, please don't hesitate to contact our support team at support@symbols.app
If you have any questions or need assistance, please don't hesitate to contact our support team at support@symbols.app