Search
Getting Started
Tools & topics
Design System
Components
Functions
Dependencies
Secrets
On this page
Submit Feedback
Have a cool feature suggestion?
Need to file a bug report?
Or just general feedback?
Regardless of what type of feedback you wish to provide, we appreciate them all 😊
How to provide feedback?
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
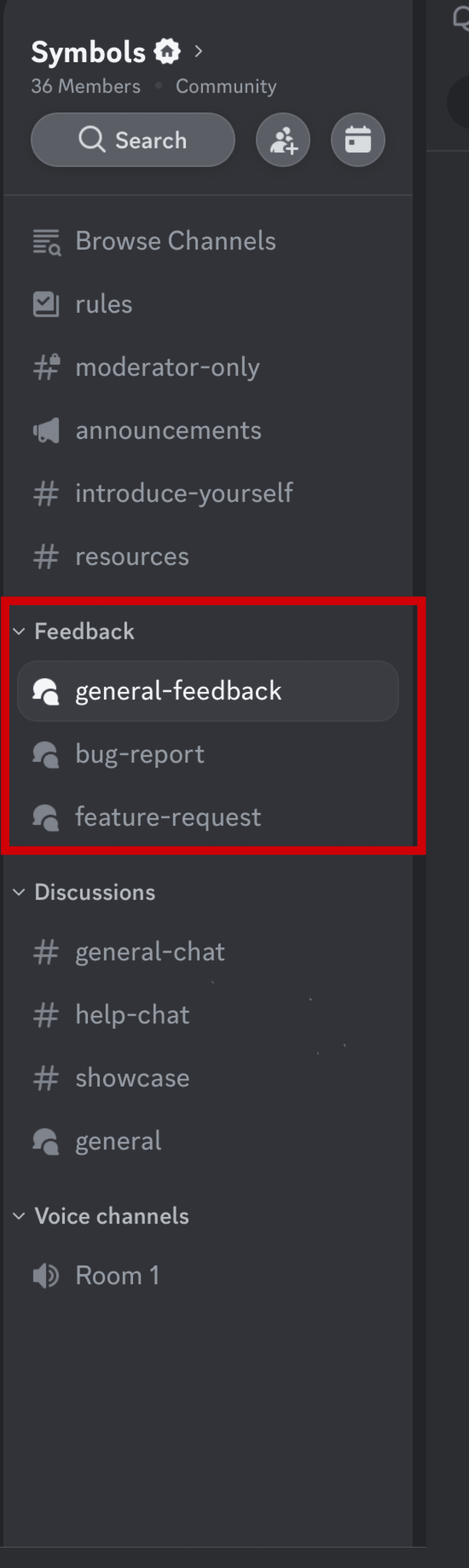
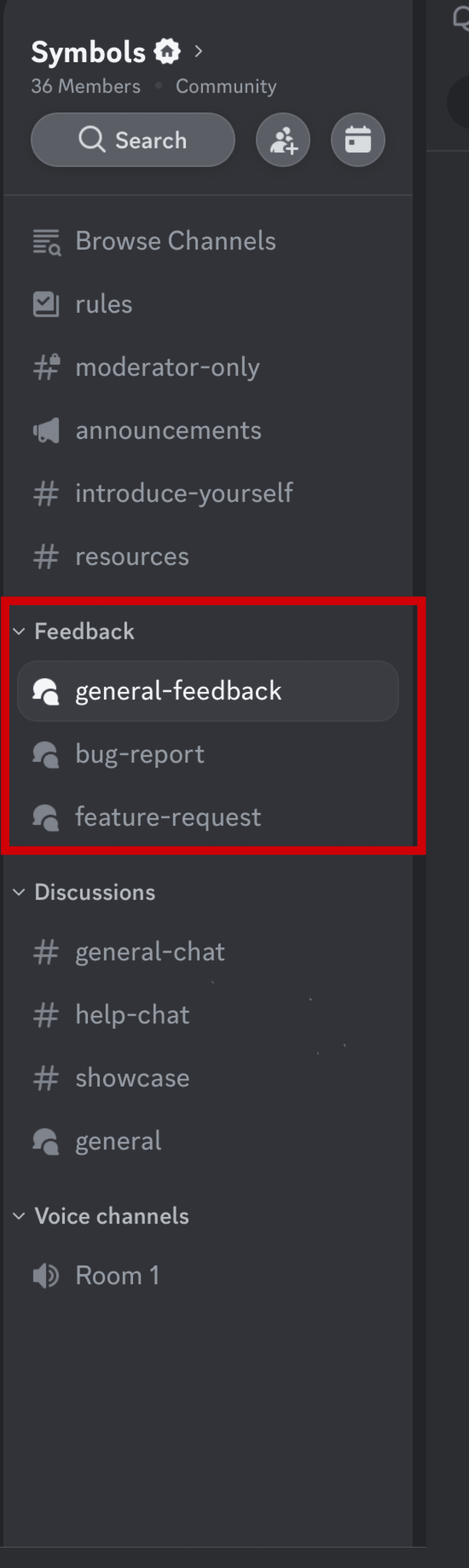
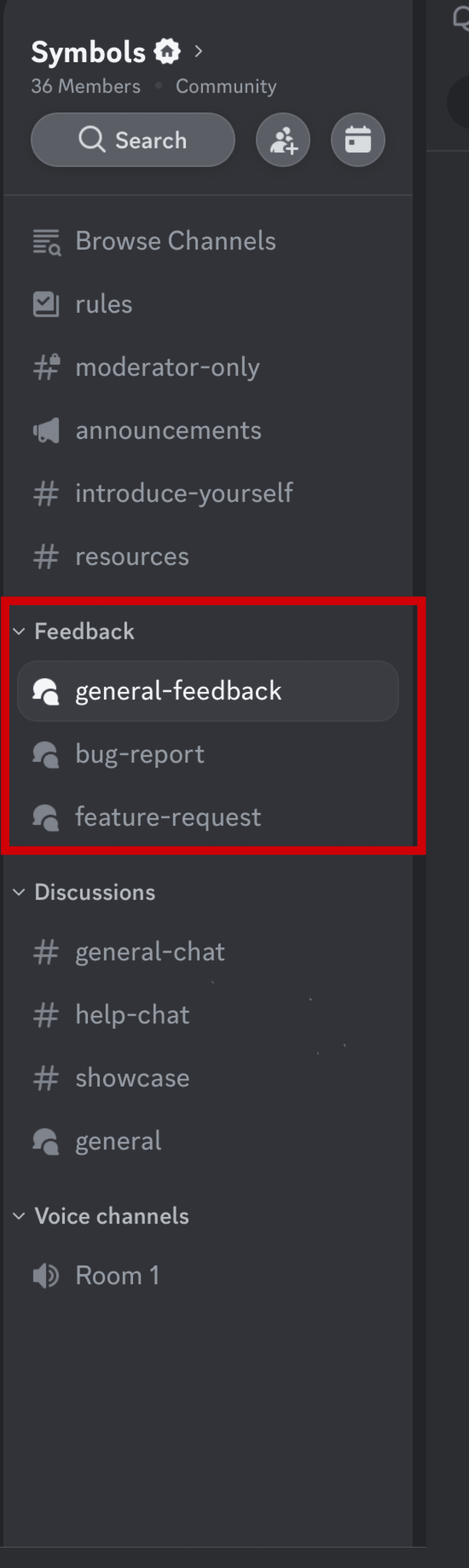
Please join our Discord server, and submit your feedback as a thread in the most relevant feedback channel (e.g bug reports for feedback regarding bugs).
A member of the Symbols team will review and reply in the thread within 24hrs.
If we have any questions, view our contact us page.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
The most common use cases for Symbols are:
Build UIkits / design systems: components, pages style guide, functions etc.
Building web applications: SaaS products, internal tools & integrations, customer portals, etc.
Building websites: landing pages, personal portfolios, blogs, marketing websites, online stores
These use cases are distinct, yet they share many similarities and overlapping requirements. Enhancements in one area often directly benefit others. Symbols leverages this commonality, providing a unified visual platform and a single source of truth for all.
Learn more about each use cases by following the above links.
On this page
On this page



If you have any questions or need assistance, please don't hesitate to contact our support team at support@symbols.app
If you have any questions or need assistance, please don't hesitate to contact our support team at support@symbols.app
If you have any questions or need assistance, please don't hesitate to contact our support team at support@symbols.app